 阿里巴巴 iconfont
阿里巴巴 iconfont
# Web 端使用
# font-class 引用
使用步骤:
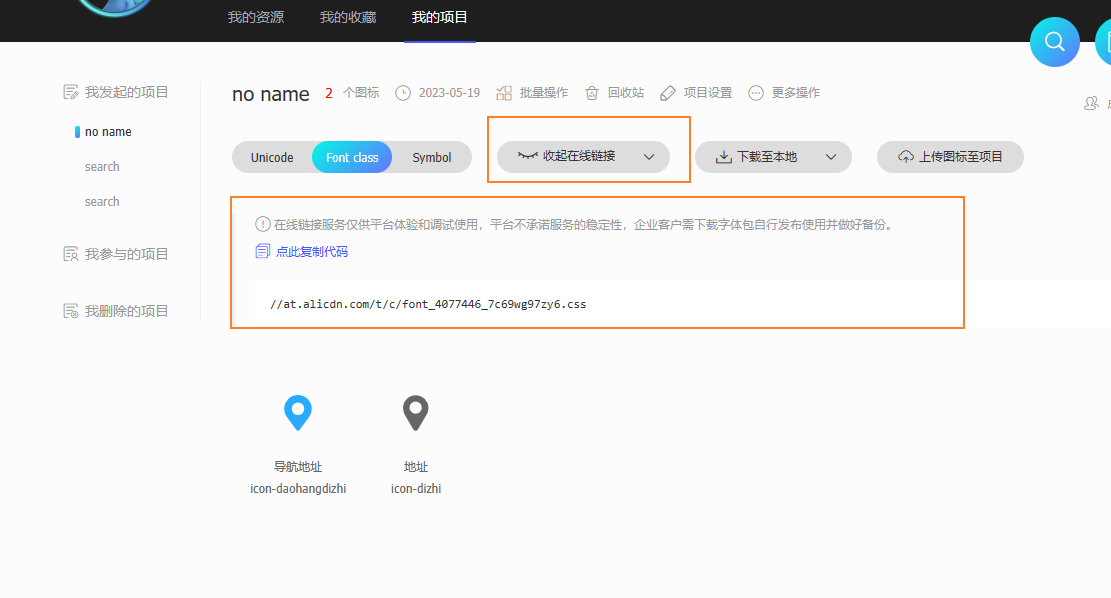
拷贝项目下面生成的fontclass代码

at.alicdn.com/t/font_8d5l8fzk5b87iudi.css1挑选相应图标并获取类名,应用于页面
<i class="iconfont icon-xxx"></i>1
# Nut UI Icon 图标
# 自定义图标
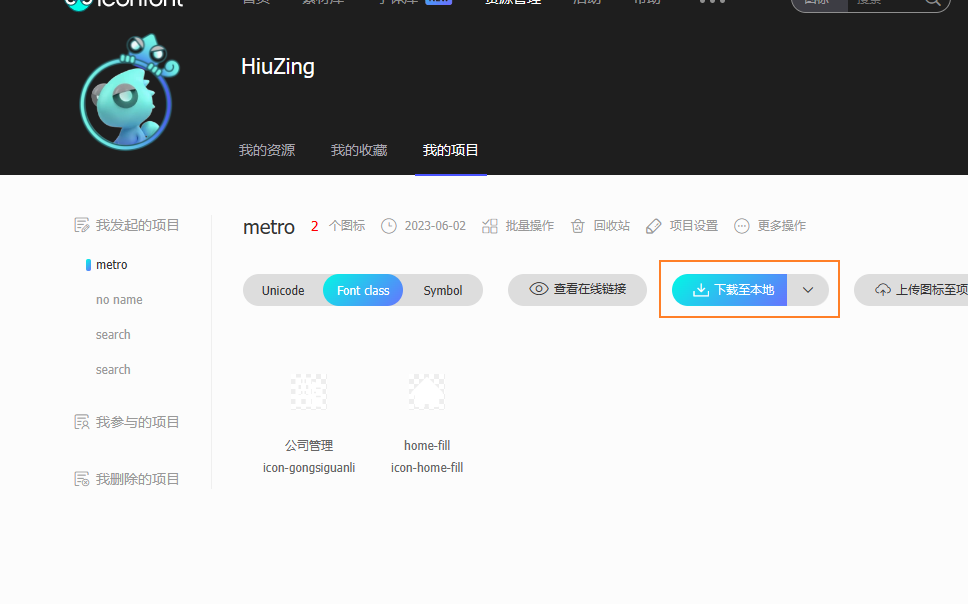
第一步:首先在 iconfont (opens new window) 生成你自定义的Icon文件下载存放至本地项目
第二步:项目入口文件 main.js 引用 iconfont.css
第三步:
// font-class-name 指定类名为默认 iconfont
// class-prefix 指定默认 icon
// name 值根据 iconfont.css 中值对应填写
<IconFont font-class-name="iconfont" class-prefix="icon" name="close" />
1
2
3
4
2
3
4

@font-face {
font-family: "iconfont"; /* Project id 4100382 */
src: url('iconfont.woff2?t=1685696785879') format('woff2'),
url('iconfont.woff?t=1685696785879') format('woff'),
url('iconfont.ttf?t=1685696785879') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-gongsiguanli:before {
content: "\e60a";
}
.icon-home-fill:before {
content: "\e867";
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
代码中
<IconFont font-class-name="iconfont" class-prefix="icon" name="gongsiguanli" size="20" />
1
上次更新: 2026/01/07, 08:34:45