 Guide 处理方案
Guide 处理方案
# Guide 原理及方案分析
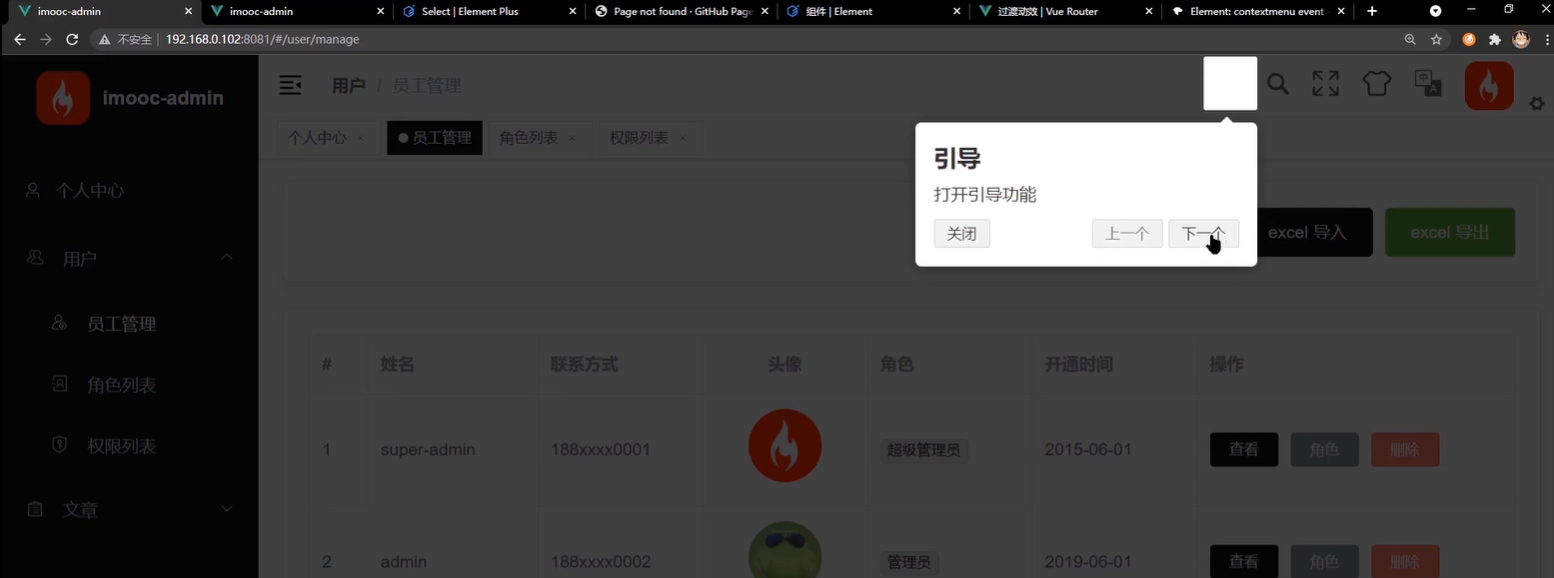
所谓 guide 指的就是 引导页

引导页是软件中经常见到的一个功能,无论是在后台项目还是前台或者是移动端项目中。
通常情况下引导页是通过 聚焦 的方式,高亮一块视图,然后通过文字解释的形式来告知用户该功能的作用。
它的实现:页面样式
我们只需要可以做到:
- 高亮某一块指定的样式
- 在高亮的样式处通过文本展示内容
- 用户可以进行下一次高亮或者关闭事件
方案:
对于引导页来说,市面上有很多现成的轮子,所以我们不需要手动的去进行以上内容的处理,我们这里可以直接使用 driver.js (opens new window) 进行引导页处理。
基于 driver.js (opens new window) 我们的实现方案如下:
创建
Guide组件:用于处理icon展示指定 driver.js (opens new window) 的
steps
# 方案落地:生成 Guide
创建
components/Guide<template> <div> <el-tooltip :content="$t('msg.navBar.guide')"> <--有时需要用一个盒子去包裹 --> <svg-icon icon="guide" /> </el-tooltip> </div> </template> <script setup></script> <style scoped></style>1
2
3
4
5
6
7
8
9
10
11
12
13在
navbar中导入该组件<guide class="right-menu-item hover-effect" /> import Guide from '@/components/Guide'1
2
3
# 方案落地:Guide 业务逻辑处理
导入 driver.js (opens new window)
npm i [email protected]1在
guide.vue中初始化driiver<script setup> import Driver from 'driver.js' import 'driver.js/dist/driver.min.css' import { onMounted } from 'vue' import { useI18n } from 'vue-i18n' const i18n = useI18n() let driver = null onMounted(() => { driver = new Driver({ // 禁止点击蒙版关闭 allowClose: false, closeBtnText: i18n.t('msg.guide.close'), nextBtnText: i18n.t('msg.guide.next'), prevBtnText: i18n.t('msg.guide.prev') }) }) </script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19创建 步骤
steps.js注意
此处不要导入 @/i18n 使用 i18n.global ,因为我们在 router 中 layout 不是按需加载,所以会在 Guide 会在 I18n 初始化完成之前被直接调用。导致 i18n 为 undefined
// 此处不要导入 @/i18n 使用 i18n.global ,因为我们在 router 中 layout 不是按需加载,所以会在 Guide 会在 I18n 初始化完成之前被直接调用。导致 i18n 为 undefined const steps = i18n => { return [ { element: '#guide-start', popover: { title: i18n.t('msg.guide.guideTitle'), description: i18n.t('msg.guide.guideDesc'), position: 'bottom-right' } }, { element: '#guide-hamburger', popover: { title: i18n.t('msg.guide.hamburgerTitle'), description: i18n.t('msg.guide.hamburgerDesc') } }, { element: '#guide-breadcrumb', popover: { title: i18n.t('msg.guide.breadcrumbTitle'), description: i18n.t('msg.guide.breadcrumbDesc') } }, { element: '#guide-search', popover: { title: i18n.t('msg.guide.searchTitle'), description: i18n.t('msg.guide.searchDesc'), position: 'bottom-right' } }, { element: '#guide-full', popover: { title: i18n.t('msg.guide.fullTitle'), description: i18n.t('msg.guide.fullDesc'), position: 'bottom-right' } }, { element: '#guide-theme', popover: { title: i18n.t('msg.guide.themeTitle'), description: i18n.t('msg.guide.themeDesc'), position: 'bottom-right' } }, { element: '#guide-lang', popover: { title: i18n.t('msg.guide.langTitle'), description: i18n.t('msg.guide.langDesc'), position: 'bottom-right' } }, { element: '#guide-tags', popover: { title: i18n.t('msg.guide.tagTitle'), description: i18n.t('msg.guide.tagDesc') } }, { element: '#guide-sidebar', popover: { title: i18n.t('msg.guide.sidebarTitle'), description: i18n.t('msg.guide.sidebarDesc'), position: 'right-center' } } ] } export default steps1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75在
guide中导入“步骤”<template> ... <svg-icon icon="guide" @click="onClick" /> ... </template> <script setup> ... import steps from './steps' ... const onClick = () => { driver.defineSteps(steps(i18n)) driver.start() } </script> <style scoped></style>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18为 引导高亮区域增加 ID
在
components/Guide/index中增加<svg-icon id="guide-start" icon="guide" @click="onClick" />1在
components/Hamburger/index增加<svg-icon id="guide-hamburger" class="hamburger" :icon="icon"></svg-icon>1在
src/layout/components增加<breadcrumb id="guide-breadcrumb" class="breadcrumb-container" />1在
components/HeaderSearch/index增加<svg-icon id="guide-search" class-name="search-icon" icon="search" @click.stop="onShowClick" />1
2
3
4
5
6在
components/Screenfull/index增加<svg-icon id="guide-full" :icon="isFullscreen ? 'exit-fullscreen' : 'fullscreen'" @click="onToggle" />1
2
3
4
5在
components/ThemePicker/index增加<svg-icon id="guide-theme" icon="change-theme" />1在
components/LangSelect/index增加<svg-icon id="guide-lang" icon="language" />1在
layout/index增加<tags-view id="guide-tags"></tags-view>1在
layout/index增加<sidebar id="guide-sidebar" class="sidebar-container" :style="{ backgroundColor: $store.getters.cssVar.menuBg }" />1
2
3
4
5
# 总结
在本章中我们对以下通用功能进行了处理:
- 国际化
- 动态换肤
screenfullheaderSearchtagViewguide
其中除了 screenfull 和 guide 之外其他的功能都是具备一定的复杂度的。
但是只要我们可以根据功能分析出对应原理,就可以根据原理实现对应方案,有了方案就可以制定出对应的实现步骤。
只要大的步骤没有错误,那么具体的细节功能实现只需要具体情况具体分析即可。
不过大家要注意,对于这些实现方案而言,并非 只有我们课程中的这一种实现方式。大家也可以针对这些实现方案在咱们的 群里 或者 讨论区 中,和我们一起多多发言或者讨论。