 Vue-生命周期
Vue-生命周期
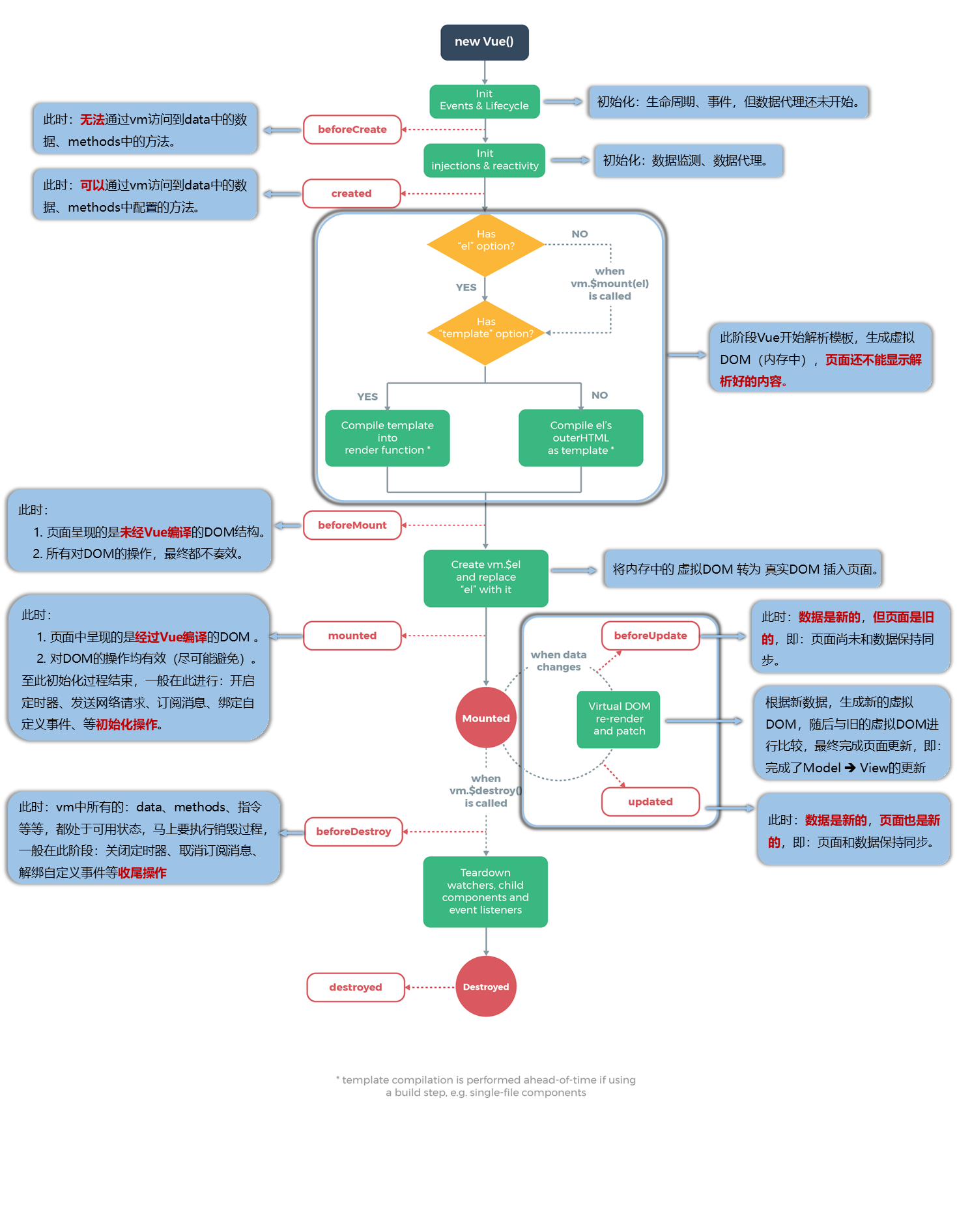
# Vue 生命周期
Vue实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂在DOM、渲染-更新-渲染、卸载等一系列过程,我们成为Vue 实例的生命周期,钩子就是在某个阶段给你一个做某些处理的机会。
生命周期函数中的this指向是vm 或 组件实例对象。
beforecreate 创建vue实例之前
created 创建实例成功(一般在这里实现数据的异步请求)
beforeMount 渲染DOM之前(加载组件第一次渲染)
mounted 渲染DOM完成(加载组件第一次渲染)
beforeUpdate 重新渲染之前(数据更新等操作控制DoM重新渲染)
updated 重现渲染完成
beforeDestroy 销毁之前
destroyed 销毁完成
# beforeCreate
在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。
// 1. 在这个钩子函数执行之前初始化事件以及生命周期
beforeCreate() {
// 1. 在这个钩子函数中,不能获取data中的数据
// console.log(this.msg);
// 2. 这个函数不能操作DOM;
// console.log(document.getElementsByTagName("li"))
},
2
3
4
5
6
7
# created
实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。
// 给Vue的实例注入数据,进行数据监听
created() {
// 在created发送请求
// 1. 可以获取到data中的数据
// 2. 不能操作DOM的
}
2
3
4
5
6
# beforeMount
挂载开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。
// 执行之前,判断是否有el,template;编译
beforeMount() {
// console.log(document.getElementsByTagName("li"))
},
2
3
4
# mounted
挂载完成,也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。
// 挂载完毕
mounted() {
// debugger
// 挂载: 把VUE实例生成的虚拟的DOM转成真实的DOM,放在了页面中,这就是挂载;
// 编译出的DOM把原有的DOM替换完毕;
// 可以获取最终的DOM元素
// let d = {type:"div",a:"1",chidlren:[{type:"span",children:[]}]}
console.log(document.getElementsByTagName("li"));
//console.log("mounted","初始化");
},
2
3
4
5
6
7
8
9
10
# beforeUpdate
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程。
// 当数据更新时,会调用beforeUpdate 和updated钩子函数;上面四个不再运行
beforeUpdate() {
console.log("beforeUpdate", "更新之前");
console.log(this.msg)
// 更新数据之前执行
},
2
3
4
5
6
# updated
在由于数据更改导致地虚拟DOM重新渲染和打补丁只会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用。
updated() {
console.log("beforeUpdate", "更新之后");
// 数据更新,虚拟的DOM更新,然后更新真实的DOM;最后触发这个函数
},
2
3
4
# beforeDestroy
在实例销毁之前调用,实例仍然完全可用。
- 这一步还可以用this来获取实例;
- 一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件;
// 销毁之前
beforeDestroy() {
// 销毁之前
// 清除定时器
console.log("beforeDestroy");
},
2
3
4
5
6
# destroyed
在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用。
// 销毁之后
destroyed() {
console.log("destroyed");
// 销毁子组件,销毁观察者,事件监听者
// 元素的事件还在,但是更改数据不会再让视图进行更新了;
}
2
3
4
5
6

# Vue生命周期的应用
一旦进入页面或者组件,会执行哪些生命周期,顺序
- beforecreate
- created
- beforeMount
- mounted
在哪个阶段有$el,在哪个阶段有$data
- beforecreate 都没有
- created 有data,没有el
- beforeMount 有data,没有el
- mounted 都有
如果加入了keep-alive会多两个生命周期
- activated
- deactivated
如果加入了keep-alive,第一次进入组件会执行哪些生命周期?
- beforecreate
- created
- beforeMount
- mounted
- activated
如果加入了keep-alive,第二次或者第N次进入组件会执行哪些生命周期?
只执行一个生命周期:activated