 JavaScript-垃圾回收机制
JavaScript-垃圾回收机制
垃圾回收机制(Garbage Collection) 简称 GC
JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收
# 内存的生命周期
JS环境中分配的内存,一般有如下生命周期
内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存
内存使用:即读写内存,也就是使用变量、函数等
内存回收:使用完毕,由垃圾回收器自动回收不再使用的内存
# 说明
- 全局变量一般不会回收(关闭页面回收)
- 一般情况下局部变量的值,不用了,会被自动回收掉
# 内存泄漏
程序中分配的内存由于某种原因程序未释放或无法释放叫做内存泄漏
# 算法说明
# 堆栈空间分配区别
栈(操作系统):由操作系统自动分配释放函数的参数值、局部变量等,基本数据类型放到栈里面
堆(操作系统):一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型放到堆里面
下面介绍两种常见的浏览器垃圾回收算法:引用计数法 和 标记清除法
# 引用计数
IE采用的引用计数算法,定义“内存不再使用'就是看一个对象是否有指向它的引用,没有引用了就回收对象
算法:
- 跟踪记录被引用的次数
- 如果被引用了一次,那么就记录次数1,多次引用会累加
++ - 如果减少一个引用就减1
-- - 如果引用次数是0,则释放内存
let person = {
age:18
name:'佩奇'
}
let p = person
person = 1
p = null
1
2
3
4
5
6
7
2
3
4
5
6
7
但它却存在一个致命的问题:嵌套引用 (循环引用)如果两个对象相互引用,尽管他们已不再使用,垃圾回收器不会进行回收,导致内存泄露
function fn(){
let o1 = {}
let o2 = {}
o1.a = o2
o2.a = o1
return '引用计数无法回收 '
}
fn()
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
因为他们的引用次数永远不会是0。这样的相互引用如果说很大量的存在就会导致大量的内存泄露
# 标记清除法
现代的浏览器已经不再使用引用计数算法了。
现代浏览器通用的大多是基于标记清除算法的某些改进算法,总体思想都是一致的。核心:
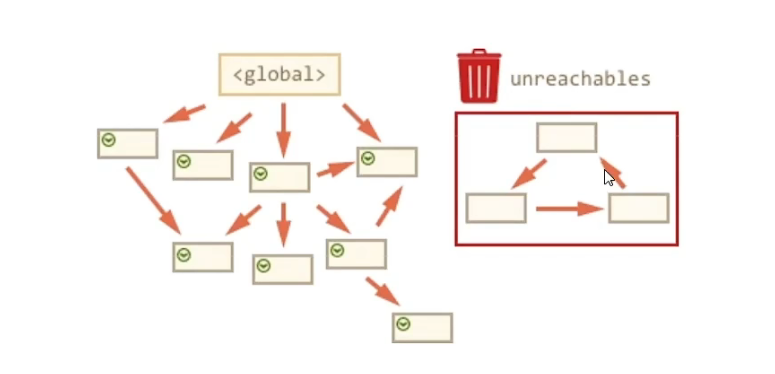
标记清除算法将不再使用的对象定义为无法达到的对象
就是从根部(全局对象)出发定时扫描内存中的对象。凡是能从根部到达的对象,都是还需要使用的
那些无法由根部出发触及到的对象被标记为不再使用,稍后进行回收。

标记清除法核心思路是什么?1 从根部扫描对象,能查找到的就是使用的,查找不到的就要回收
上次更新: 2026/01/07, 08:34:45