 Pinia API
Pinia API
# $reset
重置store到他的初始状态
index.ts
state: () => ({
user: <Result>{},
name: "default",
current:1
})
1
2
3
4
5
2
3
4
5
App.vue
// Vue 例如我把值改变到了10
const change = () => {
Test.current++
}
const reset = ()=>{
// 将会把state所有值重置回到原始状态
Test.$reset()
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
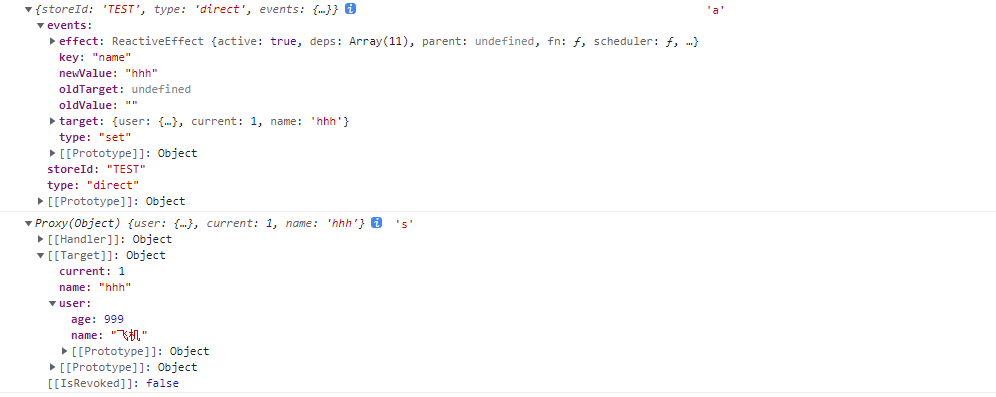
# 订阅state的改变
类似于Vuex 的abscribe,只要有state的变化就会走这个函数
Test.$subscribe((args,state)=>{
console.log(args,'a');
console.log(state,'s')
})
1
2
3
4
2
3
4

第二个参数
组件卸载之后还想继续调用请设置第二个参数
Test.$subscribe((args,state)=>{
console.log(args,state);
},{
detached:true
})
1
2
3
4
5
2
3
4
5
# 订阅Actions的调用
只要有actions被调用就会走这个函数
Test.$onAction((args)=>{
console.log(args);
})
1
2
3
2
3

上次更新: 2026/01/07, 08:34:45