项目规范配置 Vue3+TS
项目规范配置 Vue3+TS
# 一、配置eslint
eslint中文官网:http://eslint.cn/
# 步骤
安装
pnpm i eslint -D1生成配置文件*.eslintrc.cjs*
npx eslint --init1配置配置文件
module.exports = { //运行环境 "env": { "browser": true,//浏览器端 "es2021": true,//es2021 }, //规则继承 "extends": [ //全部规则默认是关闭的,这个配置项开启推荐规则,推荐规则参照文档 //比如:函数不能重名、对象不能出现重复key "eslint:recommended", //vue3语法规则 "plugin:vue/vue3-essential", //ts语法规则 "plugin:@typescript-eslint/recommended" ], //要为特定类型的文件指定处理器 "overrides": [ ], //指定解析器:解析器 //Esprima 默认解析器 //Babel-ESLint babel解析器 //@typescript-eslint/parser ts解析器 "parser": "@typescript-eslint/parser", //指定解析器选项 "parserOptions": { "ecmaVersion": "latest",//校验ECMA最新版本 "sourceType": "module"//设置为"script"(默认),或者"module"代码在ECMAScript模块中 }, //ESLint支持使用第三方插件。在使用插件之前,您必须使用npm安装它 //该eslint-plugin-前缀可以从插件名称被省略 "plugins": [ "vue", "@typescript-eslint" ], //eslint规则 "rules": { } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39vue3环境代码校验插件(介绍)
# 让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查 "eslint-config-prettier": "^8.6.0", "eslint-plugin-import": "^2.27.5", "eslint-plugin-node": "^11.1.0", # 运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低 "eslint-plugin-prettier": "^4.2.1", # vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南 "eslint-plugin-vue": "^9.9.0", # 该解析器允许使用Eslint校验所有babel code "@babel/eslint-parser": "^7.19.1",1
2
3
4
5
6
7
8
9
10
11
12
13安装指令
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser1修改*.eslintrc.cjs*配置文件
// @see https://eslint.bootcss.com/docs/rules/ module.exports = { env: { browser: true, es2021: true, node: true, jest: true, }, /* 指定如何解析语法 */ parser: 'vue-eslint-parser', /** 优先级低于 parse 的语法解析配置 */ parserOptions: { ecmaVersion: 'latest', sourceType: 'module', parser: '@typescript-eslint/parser', jsxPragma: 'React', ecmaFeatures: { jsx: true, }, }, /* 继承已有的规则 */ extends: [ 'eslint:recommended', 'plugin:vue/vue3-essential', 'plugin:@typescript-eslint/recommended', 'plugin:prettier/recommended', ], plugins: ['vue', '@typescript-eslint'], /* * "off" 或 0 ==> 关闭规则 * "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行) * "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错) */ rules: { // eslint(https://eslint.bootcss.com/docs/rules/) 'no-var': 'error', // 要求使用 let 或 const 而不是 var 'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'no-unexpected-multiline': 'error', // 禁止空余的多行 'no-useless-escape': 'off', // 禁止不必要的转义字符 // typeScript (https://typescript-eslint.io/rules) '@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量 '@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore '@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型 '@typescript-eslint/no-non-null-assertion': 'off', '@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。 '@typescript-eslint/semi': 'off', // eslint-plugin-vue (https://eslint.vuejs.org/rules/) 'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词 'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用 'vue/no-mutating-props': 'off', // 不允许组件 prop的改变 'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式 }, }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58.eslintignore忽略文件
dist node_modules1
2运行脚本(新增两个运行脚本)
"scripts": { "lint": "eslint src", // 运行校验 "fix": "eslint src --fix", // 运行修改 }1
2
3
4
# 二、配置prettier
eslint针对的是javascript,他是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能保证代码正常运行,格式问题属于其次;
prettier属于格式化工具,它看不惯格式不统一,所以它就把eslint没干好的事接着干
eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观
# 步骤
安装
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier1.prettierrc.json添加规则{ "singleQuote": true, "semi": false, "bracketSpacing": true, "htmlWhitespaceSensitivity": "ignore", "endOfLine": "auto", "trailingComma": "all", "tabWidth": 2 }1
2
3
4
5
6
7
8
9.prettierignore忽略文件/dist/* /html/* .local /node_modules/** **/*.svg **/*.sh /public/*1
2
3
4
5
6
7使用
通过
pnpm run lint去检测语法,如果出现不规范格式,通过pnpm run fix修改
# 三、配置stylelint
stylelint (opens new window)为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
# 步骤
我们的项目中使用scss作为预处理器,安装以下依赖:
安装
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D1配置文件
.stylelintrc.cjs官网:https://stylelint.bootcss.com/
// @see https://stylelint.bootcss.com/ module.exports = { extends: [ 'stylelint-config-standard', // 配置stylelint拓展插件 'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化 'stylelint-config-standard-scss', // 配置stylelint scss插件 'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化 'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件, 'stylelint-config-prettier', // 配置stylelint和prettier兼容 ], overrides: [ { files: ['**/*.(scss|css|vue|html)'], customSyntax: 'postcss-scss', }, { files: ['**/*.(html|vue)'], customSyntax: 'postcss-html', }, ], ignoreFiles: [ '**/*.js', '**/*.jsx', '**/*.tsx', '**/*.ts', '**/*.json', '**/*.md', '**/*.yaml', ], /** * null => 关闭该规则 * always => 必须 */ rules: { 'value-keyword-case': null, // 在 css 中使用 v-bind,不报错 'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器 'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)" 'no-empty-source': null, // 关闭禁止空源码 'selector-class-pattern': null, // 关闭强制选择器类名的格式 'property-no-unknown': null, // 禁止未知的属性(true 为不允许) 'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符 'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box 'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask 'selector-pseudo-class-no-unknown': [ // 不允许未知的选择器 true, { ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到 }, ], }, }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53配置
.stylelintignore忽略文件/node_modules/* /dist/* /html/* /public/*1
2
3
4运行
"scripts": { "lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix" }1
2
3最后配置统一的prettier来格式化我们的js和css,html代码
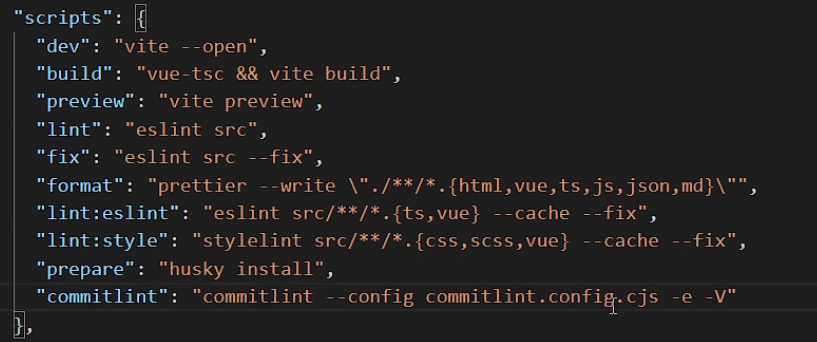
"scripts": { "dev": "vite --open", "build": "vue-tsc && vite build", "preview": "vite preview", "lint": "eslint src", "fix": "eslint src --fix", "format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"", "lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix", "lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix" },1
2
3
4
5
6
7
8
9
10当我们运行
pnpm run format的时候,会把代码直接格式化
# 四、配置husky
在上面代码校验工具,需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
# 步骤
安装
pnpm install -D husky1执行
npx husky-init1会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行
在
.husky/pre-commit文件添加如下命令#!/usr/bin/env sh . "$(dirname -- "$0")/_/husky.sh" pnpm run format1
2
3
# 五、配置commitlint
提交commit信息,统一规范
# 步骤
安装
pnpm add @commitlint/config-conventional @commitlint/cli -D1添加配置文件,新建
commitlint.config.cjs(注意是cjs)module.exports = { extends: ['@commitlint/config-conventional'], // 校验规则 rules: { 'type-enum': [ 2, 'always', [ 'feat', 'fix', 'docs', 'style', 'refactor', 'perf', 'test', 'chore', 'revert', 'build', ], ], 'type-case': [0], 'type-empty': [0], 'scope-empty': [0], 'scope-case': [0], 'subject-full-stop': [0, 'never'], 'subject-case': [0, 'never'], 'header-max-length': [0, 'always', 72], }, }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29在
package.json中配置scripts命令# 在scrips中添加下面的代码 { "scripts": { "commitlint": "commitlint --config commitlint.config.cjs -e -V" }, }1
2
3
4
5
6配置结束,现在当我们填写
commit信息的时候,前面就需要带着下面的subject'feat',//新特性、新功能 'fix',//修改bug 'docs',//文档修改 'style',//代码格式修改, 注意不是 css 修改 'refactor',//代码重构 'perf',//优化相关,比如提升性能、体验 'test',//测试用例修改 'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等 'revert',//回滚到上一个版本 'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动1
2
3
4
5
6
7
8
9
10配置husky
npx husky add .husky/commit-msg1在生成的commit-msg文件中添加下面的命令
#!/usr/bin/env sh . "$(dirname -- "$0")/_/husky.sh" pnpm commitlint1
2
3
当我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m 'fix: xxx' 符合类型的才可以,需要注意的是类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的