 创建Vue3工程
创建Vue3工程
# 创建Vue3工程
# 1.使用vue-cli创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看版本,确保@vue/cli版本在4.5.0以上
vue --version
# 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue3_test
## 启动
cd vue3_test
npm run serve
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 2.使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn (opens new window)
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
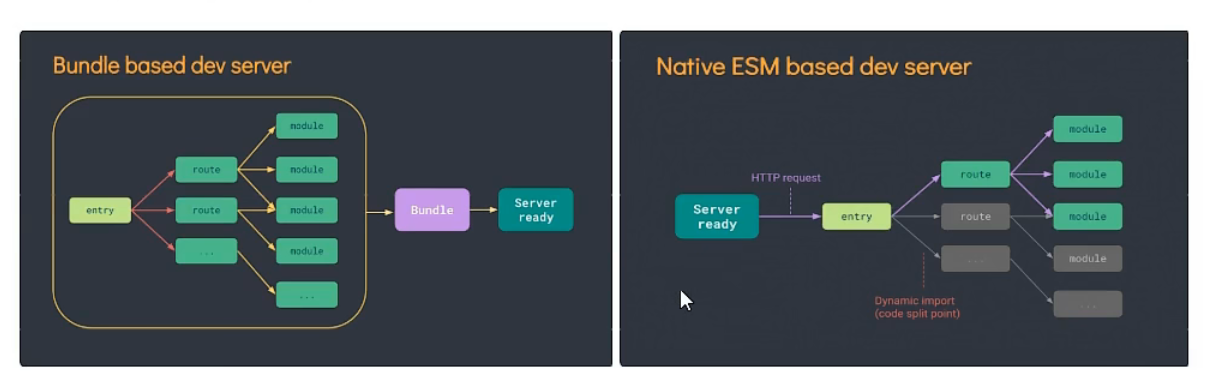
- 传统构建 与 vite构建对比图

## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
vue3_test项目(按代码执行方式)
main.js
// 引入不再是Vue构造函数,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象——app(类似之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
// 挂载
app.mount('#app')
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
App.vue
<template>
<!--Vue3组件中的模板结构可以没有根标签-->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
1
2
3
4
5
2
3
4
5
上次更新: 2026/01/07, 08:34:45